

- CREATE REACT NATIVE APP RUN ANDROID EMULATOR MAC INSTALL
- CREATE REACT NATIVE APP RUN ANDROID EMULATOR MAC WINDOWS 10
- CREATE REACT NATIVE APP RUN ANDROID EMULATOR MAC WINDOWS


p12, App Center could not sign the build and failed with

I had at first intended App Center to perform the builds, however after uploading the. Getting a certificate from Apple Developer Center p12 by selecting both the certificate and the private key in Keychain and using right-click > Export 2 items. mobileprovision into ~/Library/MobileDevice/Provisioning Profiles and add a certificate to Keychain. When XCode generates your provisioning profile, it will drop a. Letting XCode create certificates and provisioning profiles seemed like the easier option for me, especially since I can’t add profiles and devices myself via because I’m using my company’s enterprise account. To get the app running on mobile devices and app stores, they’ll need to be signed, and here’s a great video describing what’s involved.
CREATE REACT NATIVE APP RUN ANDROID EMULATOR MAC WINDOWS
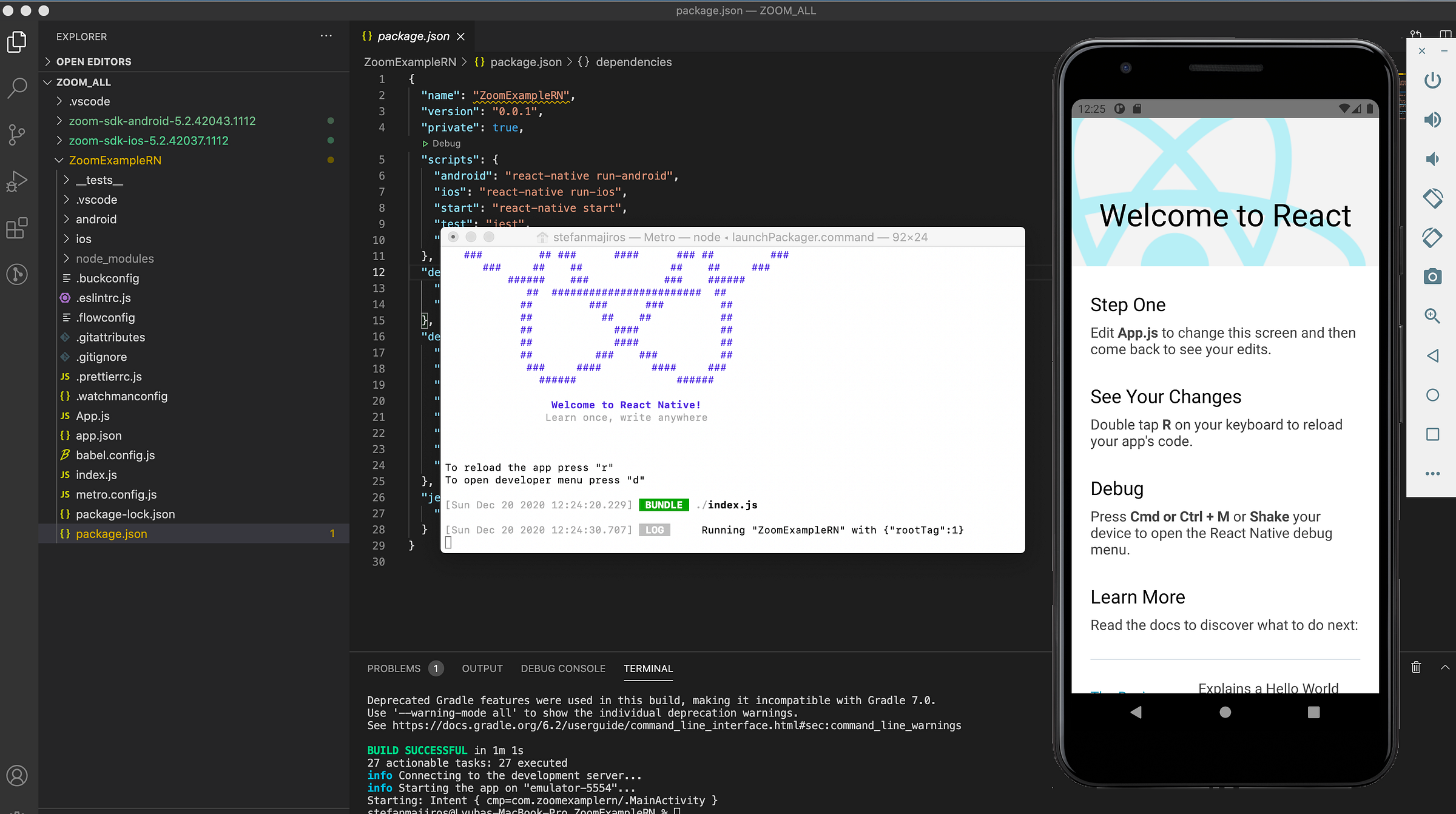
I had the same issue on Windows but there was no error, so when it didn’t work initially I had to remember the 8081 fix I used on MacOS. One issue I identified on MacOS was that the metro bundler failed to start because I already had another application listening on port 8081, so I moved that application to a different port. Regardless, at this stage I could npx react-native run-ios and the app was up and running on the simulator. Too quickly for that last bit as afterwards I realised I could have specified -template react-native-template-typescript - because I did not, the project defaulted to using flow. Installing XCode was a whole lot of waiting, but once it was ready I could npx react-native init AwesomeProject and I was on my way.
CREATE REACT NATIVE APP RUN ANDROID EMULATOR MAC INSTALL
Rather than install node via homebrew I prefer to use (and already had installed) nvm and this worked without issue. I decided to start with the MacOS/iOS route first and the guide on v is very straight forward. The source is available here and you can see the pipelines in action here. The result is a React Native application that I can edit, develop and test on either MacOS or Windows, then commit to source and minutes later receive install links from App Center. I’ll use Azure Pipelines to build and publish app packages, and I’ll also forward these packages to Visual Studio App Center so I can send builds out to testers. I’ll want run on both emulators and locally connected hardware and, pipelines for both Android and iOS that will trigger from commits to a git master branch.
CREATE REACT NATIVE APP RUN ANDROID EMULATOR MAC WINDOWS 10
I’ll build on both MacOS and Windows 10 so I get that true multi-platform vibe. What better way to upskill on these items than by building a pipeline targeting both iOS and Android? I’m familiar with React and Azure Pipelines but not with React Native and, I haven’t touched mobile development since 2018.


 0 kommentar(er)
0 kommentar(er)
